Web API on rakenduste programmeerimisliides kas veebiserveri või veebibrauseri jaoks. See on veebiarenduse kontseptsioon, mis on tavaliselt piiratud veebirakenduse kliendipoolsega (sealhulgas kasutatavad veebiraamistikud) ja seega ei sisalda see tavaliselt veebiserveri või brauseri juurutamise üksikasju, nagu SAPI-d või API-d, välja arvatud juhul, kui see on kaugveebirakenduse kaudu avalikult juurdepääsetav.
Keyhole Markup Language (KML) on XML-i tähistus geograafiliste annotatsioonide ja visualiseerimise väljendamiseks kahemõõtmelistes kaartides ja kolmemõõtmelistes Earthi brauserites.
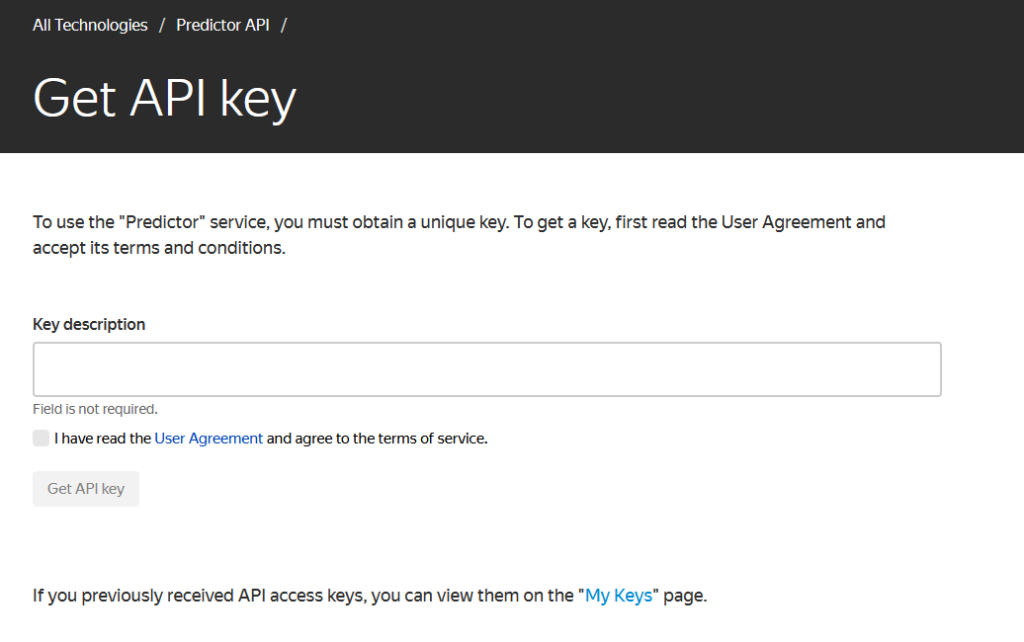
Kuidas saada API võti
Minge selle lehele: https://yandex.com/dev/predictor/keys/get/
Lehel näete järgist:

Kliki checkbox’i ja siis kliki “Get API key” ja sa saad oma võti.
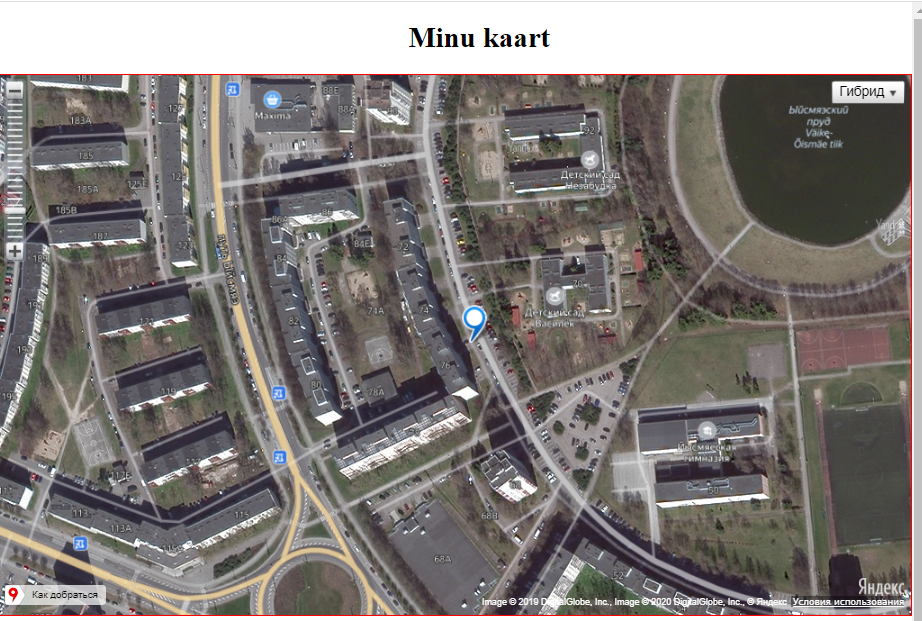
Näidis projekt YandexMaps API
Selle projekti võite näha siin: Projekti Link
Ma kasutan YandexMapsi APi-d, et näidata teile kaarti, mis näitab, kus ma elan

HTML fail
Selles failis te peate lisama oma API võti, kui tahate töötada sellega.
<!DOCTYPE html>
<html>
<head>
<title>Примеры. Изменение размеры карты.</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--
Укажите свой API-ключ. Тестовый ключ НЕ БУДЕТ работать на других сайтах.
Получить ключ можно в Кабинете разработчиа: https://developer.tech.yandex.ru/keys/к
-->
<script src="https://api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU&apikey=API_KEY" type="text/javascript"></script>
<script src="https://yandex.st/jquery/1.6.4/jquery.min.js" type="text/javascript"></script>
<script src="map.js" type="text/javascript"></script>
</head>
<style type="text/css">
html, body, #map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.smallMap {
margin-left: 40%;
width: auto;
height: 600px !important;
border:1px solid #F00;
}
</style>
<body>
<header style="margin-left: 45%"><h1>Minu kaart</h1></header>
<div id="map" style="background-color:#FF0; overflow:hidden" class="smallMap"></div>
</body>
</html>
Javascript fail
ymaps.ready(init);
var myMap
function init () {
myMap = new ymaps.Map('map', {
center: [59.414101, 24.642551],
zoom: 17,
type: 'yandex#hybrid'
});
var myCircle = new ymaps.Circle([
[59.414101, 24.642551],
100
], {
hintContent: "Kodu siin kuskil"
}, {
draggable: false,
fillColor: "#DB709377",
strokeColor: "#990066",
strokeOpacity: 0.8,
strokeWidth: 5
});
myMap.geoObjects.add(myCircle);
myMap.controls
.add('zoomControl', { left: 5, top: 5 })
.add('typeSelector')
var trafficControl = new ymaps.control.TrafficControl();
myMap.controls
.add(trafficControl)
.add(new ymaps.control.MiniMap({
type: 'yandex#publicMap'
}));
}
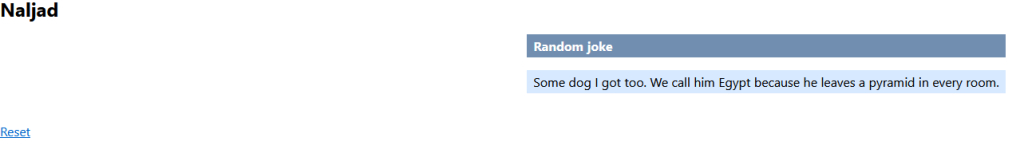
Humor API
Selle projekti võite näha siin: Projekti Link. Kui leht ei tööta siis minu kontol pole punkti, et saada najla. Prooviga järgmisel päeval.
Lehe laadimisel saadab see API serverile HTTP GET päringu ja server saadab inglise keelse naljad tagasi jsoni failina

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Naljad</title>
</head>
<body>
<style>
* {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
margin: 0 auto;
}
h1 {
color: #b0935f;
font-size: 2em;
margin-bottom: 0;
text-align: center;
padding-top: 20px;
}
.zigzag-table {
border-collapse: separate;
border-spacing: 0.25em 1em;
}
th,
td {
width: auto;
padding: 0.25em 0.5em;
text-align: left;
}
td:nth-child(3) {
text-align: center;
}
td {
background-color: #d6e9ff;
}
th {
background-color: #718eb0;
color: #fff;
}
</style>
<h2>Naljad</h2>
<div id="content">
<table class="zigzag-table">
<tr>
<th>Random joke</th>
<!-- <th>edition</th>-->
</tr>
<?php
$json = file_get_contents('https://api.humorapi.com/jokes/random?api-key=c60ad8b55fe445fd963f0fbf3f8b7ee0');
$obj = json_decode($json);
echo "<tr>";
echo '<td>'.$obj->joke.'</td>';
echo "</tr>";
?>
</table>
<br>
<a href="index.php">Reset</a>
</div>
</body>
</html>