JSON (JavaScript Object Notation) on andmevahetusformaat, mis on alternatiiv XML’le. Kuigi see põhineb Javascriptil, on see sõltumatu programmeerimiskeeltest. Nagu XML, on ka JSON lihtne tekstifail, mis hoiab andmeid organiseeritult. JSON on kergekaaluline, mis tähendab vähem teksti, paremat loetavust ning masina puhul kiiremat töötlemist.
YAML on inimloetav andmete jadakeel. Seda kasutatakse tavaliselt konfiguratsioonifailide jaoks ja rakendustes, kus andmeid salvestatakse või edastatakse.
Näide projekt JQuery
Töötav projekti link: projekt
JSON
{
"tooted": {
"toode": [
{
"nimetus": "käärid",
"kirjeldus": "lõikavad",
"hind": "5,36"
},
{
"nimetus": "tangid",
"kirjeldus": "kui on vaja midagi kangutada",
"hind": "5"
},
{
"nimetus": "Pliiats",
"kirjeldus": "Ilusate asjade joonistamiseks",
"hind": "0,56"
}
]
}
}
HTML fail JQuery’iga
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery ja JSON</title>
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "tooted.json",
dataType: "json",
success: kuvaJson,
error: vigaJson
});
});
function vigaJson(){
$("#container").append('<p style="color:red;">Probleemid JSON failiga!</p>');
}
function kuvaJson(json){
//console.log(json.tooted.toode[0].nimetus);
//$("#container").append(json.tooted.toode[0].nimetus);
$.each(json.tooted.toode, function(voti, vaartus){
var nimetus = vaartus.nimetus;
var kirjeldus = vaartus.kirjeldus;
var hind = vaartus.hind;
$("#container").append(
'<h2>'+nimetus+'</h2>'+
'<p>'+kirjeldus+'</p>'+
'<p>'+hind+'€</p>'
);
});
}
//<span style="color: #222222; font-family: Arial, Verdana, sans-serif;" data-mce-style="color: #222222; font-family: Arial, Verdana, sans-serif;"> </span> </script>
</head>
<body>
<div id="container">
</div>
</body>
</html>
Tulemus

Näide projekt PHP
Töötav projekti link: projekt
JSON
[
{
"nimetus": "a",
"kirjeldus": "a",
"hind": "a"
},
{
"nimetus": "",
"kirjeldus": "",
"hind": ""
},
{
"nimetus": "asd",
"kirjeldus": "asd",
"hind": "1"
},
{
"nimetus": "as",
"kirjeldus": "as",
"hind": "3"
}
]
PHP fail
<?php
//See kood on json lisamisele
if(isset($_POST['submit'])){
unset($_POST['submit']);
$file = "tooted.json";
$data = json_decode(file_get_contents($file),TRUE);
$newdata = $_POST;
$data[] = $newdata;
file_put_contents($file, json_encode($data,JSON_PRETTY_PRINT));
echo "Andmed lisatud";
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Toote lugemine</title>
</head>
<body>
<style>
* {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
margin: 0 auto;
}
h1 {
color: #b0935f;
font-size: 2em;
margin-bottom: 0;
text-align: center;
padding-top: 20px;
}
.zigzag-table {
border-collapse: separate;
border-spacing: 0.25em 1em;
}
th,
td {
padding: 0.25em 0.5em;
text-align: left;
}
td:nth-child(3) {
text-align: center;
}
td {
background-color: #d6e9ff;
}
th {
background-color: #718eb0;
color: #fff;
}
tbody tr:nth-child(even) {
transform: rotate(1.5deg);
}
tbody tr:nth-child(odd) {
transform: rotate(-1.5deg);
}
</style>
<h2>Tooted</h2>
<div id="content">
<table class="zigzag-table">
<tr>
<th>Nimetus</th>
<th>Kirjeldus</th>
<th>Hind</th>
</tr>
<?php
$file = file_get_contents("tooted.json");
$data = json_decode($file, TRUE);
foreach ($data as $voti=>$vaartus) {
$nimetus = $vaartus['nimetus'];
$kirjeldus = $vaartus['kirjeldus'];
$hind = $vaartus['hind'];
echo "<tr>";
echo '<td>'.$nimetus.'</td>';
echo '<td>'.$kirjeldus.'</td>';
echo '<td>'.$hind.'€</td>';
echo "</tr>";
}?>
</table>
<br>
<table class="zigzag-table"> <form action="" method="post" name="vorm1">
<tr>
<td><label for="nimetus">Toote nimetus:</label></td>
<td><input type="text" name="nimetus" id="nimetus" autofocus></td>
</tr>
<br>
<tr>
<td><label for="kirjeldus">Kirjeldus:</label></td>
<td><input type="text" name="kirjeldus" id="kirjeldus"></td>
</tr>
<br>
<tr>
<td><label for="hind">Hind:</label></td>
<td><input type="number" name="hind" id="hind" min="0" step="1" max="100"></td>
</tr>
<br>
<tr>
<td><input type="submit" name="submit" id="submit" value="Sisesta"></td>
<td></td>
</tr>
</form>
</table>
</div>
</body>
</html>
Ülessanned
JSON ülessanne
Töötav projekti link: projekt
<?php
if(isset($_POST['submit'])){
unset($_POST['submit']);
$file = "tooted2.json";
$data = json_decode(file_get_contents($file),TRUE);
$newdata = $_POST;
$data[] = $newdata;
file_put_contents($file, json_encode($data,JSON_PRETTY_PRINT));
echo "Andmed lisatud";
}
//kustutamine
/*if(isset($_POST['kustuta'])){
unset($_POST['kustuta']);
$file = "tooted2.json";
$data = json_decode(file_get_contents($file),TRUE);
$newdata = $_POST;
unset($data[$_POST["what"]]);
file_put_contents($file, json_encode($data,JSON_PRETTY_PRINT));
echo "Andmed kustutatud";
echo "<br>";
echo "<a href='index.php'>Reset</a>";
}
*/?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ebooks </title>
</head>
<body>
<style>
* {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
margin: 0 auto;
}
h1 {
color: #b0935f;
font-size: 2em;
margin-bottom: 0;
text-align: center;
padding-top: 20px;
}
.zigzag-table {
border-collapse: separate;
border-spacing: 0.25em 1em;
}
th,
td {
padding: 0.25em 0.5em;
text-align: left;
}
td:nth-child(3) {
text-align: center;
}
td {
background-color: #d6e9ff;
}
th {
background-color: #718eb0;
color: #fff;
}
tbody tr:nth-child(even) {
transform: rotate(1.5deg);
}
tbody tr:nth-child(odd) {
transform: rotate(-1.5deg);
}
</style>
<h2>Ebooks</h2>
<div id="content">
<table class="zigzag-table">
<tr>
<th>language</th>
<!-- <th>edition</th>-->
<th></th>
</tr>
<?php
$file = file_get_contents("tooted2.json");
$data = json_decode($file, TRUE);
$count = 0;
foreach ($data as $voti=>$vaartus) {
$nimetus = $vaartus['language'];
$kirjeldus = $vaartus['edition'];
echo "<tr>";
echo '<td>'.$nimetus.'</td>';
echo '<td>'.$kirjeldus.'</td>';
/* echo "<td>
<form method='post' name='kustuta'>
<input type='hidden' value='$count' name='what' id='what'>
<input type='submit' name='kustuta' id='kustuta' value='Kustuta'>
</form>
</td>";
echo "</tr>";
$count++;*/
}
?>
</table>
<br>
<table class="zigzag-table">
<form action="" method="post" name="vorm1">
<tr>
<td><label for="language">Language:</label></td>
<td><input type="text" name="language" id="language" autofocus></td>
</tr>
<br>
<tr>
<td><label for="edition">Edition:</label></td>
<td><input type="text" name="edition" id="edition"></td>
</tr>
<br>
<br>
<tr>
<td><input type="submit" name="submit" id="submit" value="Sisesta"></td>
<td></td>
</tr>
</form>
</table>
</div>
</body>
</html>
JSON fail
[
{
"language": "Pascal",
"edition": "third"
},
{
"language": "Python",
"edition": "four"
},
{
"language": "SQL",
"edition": "second"
},
{
"language": "as",
"edition": "a"
},
{
"language": "a",
"edition": ""
},
{
"language": "",
"edition": "a"
}
]
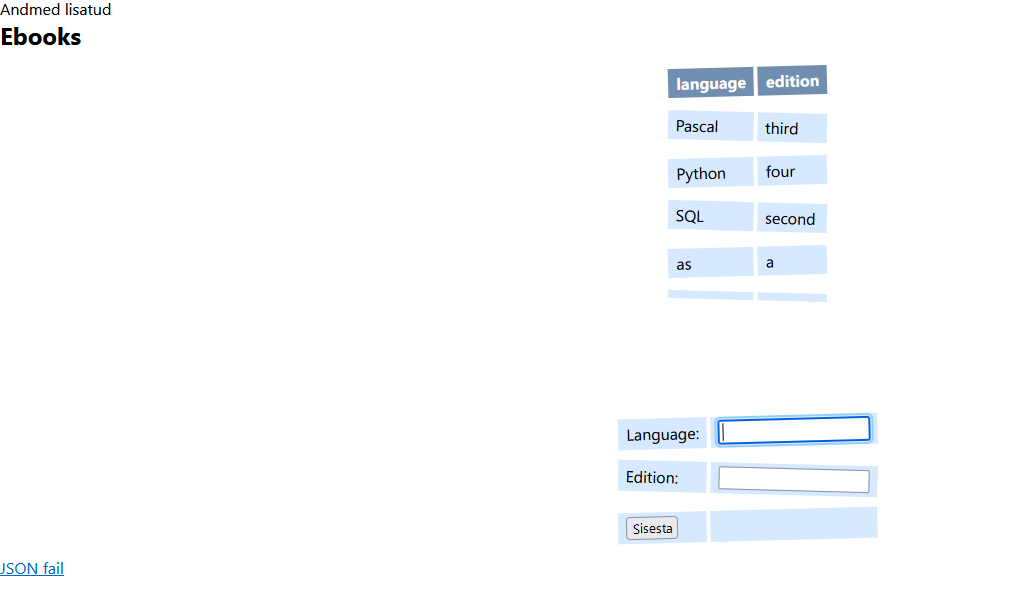
Tulemus

YAML ülessane
Töötav projekti link: projekt
HTML fail
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery ja JSON</title>
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="yaml.js"></script>
<script>
$(document).ready(function(){
var file = YAML.load('test.yml');
$.each(file.people.person, function(voti, vaartus){
var nimetus = vaartus.firstname;
var nimetus2 = vaartus.lastname;
var year = vaartus.year;
var fav = vaartus.favorites
$('#container').append(
'<h2>'+nimetus+" "+nimetus2+'</h2><p>'+year+'</p><p>'+fav+'</p>'
);
});
});
</script>
</head>
<body>
<div id="container">
</div>
</body>
</html>
YAML fail
---
people:
person:
-
firstname: Tom
lastname: Smith
year: 1982
favorites:
- tennis
- golf
-
firstname: Erik
lastname: Coolio
year: 2003
favorites:
- videogames
- golf
-
firstname: Jaan
lastname: Kro
year: 2002
favorites:
- Bowling
- Games
Tulemus