Harjutuste koodi võite näha Github’is
Harjutus 3: sessionStorage
Harjutuse ülessanne oli salvestada andmed session Storage’ile
sessionStorage.setItem('color', 'purple')
sessionStorage
sessionStorage.getItem('color')

Harjutus 4: localStorage
Harjutuse ülessanne oli salvestada andmed local Storage’ile
localStorage.setItem('dragon', 'toothless')
localStorage.getItem('dragon')

Harjutus 5: Cookie
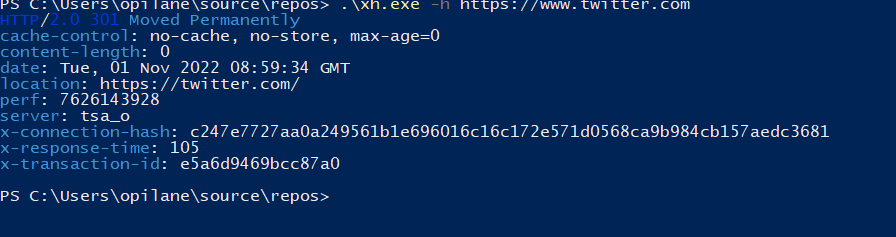
Harjutuse ülessanne oli töötada küpsisega

Harjutus 6:
Harjutuse ülessanne oli võtta andmed GET nõudega
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<body>
<!--создаем кнопку-->
<button type="button" onclick="loadDoc()">Request bacon</button>
<p id="demo"></p>
<script>
//создается функция для вывода информации из другого сайта
function loadDoc() {
const xhttp = new XMLHttpRequest();
//загружает xhttp
xhttp.onload = function () {
document.getElementById("demo").innerHTML = this.responseText;
};
// открывет ссылку данного сайта на html
xhttp.open("GET", "https://baconipsum.com/api/?type=all-meat");
//xhttp отправляет на html страницу
xhttp.send();
}
</script>
</body>
</html>

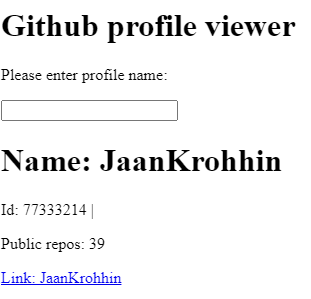
Harjutus 7: Github andmete kasutamine API kaudu
Harjutuse ülessanne oli teha lehti kus võib leida Github kontod
let profile = "";
let Name = "";
let Id = "";
let Link = "";
let Repos = "";
function RenderPage() {
document.getElementById("app").innerHTML = `
<div>
<h1>Github profile viewer</h1>
<p>Please enter profile name: </p>
<input id="input" />
<div class="content">
<h1 id="name">Name: ${Name} </h1>
<p id="id">Id: ${Id} | </p>
<p id="repos">Public repos: ${Repos} </p>
<a id="profileurl"href="${Link}" target=" blank">Link: ${Name}</a>
</div>
</div>
`;
}
let fetchProfile = async () => {
let fetchedData;
await fetch(`https://api.github.com/users/${profile}`)
.then((response) => response.json())
.then((data) => (fetchedData = data));
console.log(fetchedData);
Name = fetchedData.login;
Id = fetchedData.id;
Link = fetchedData.html_url;
Repos = fetchedData.public_repos;
RenderPage();
};
RenderPage();
const input = document.getElementById("input");
input.addEventListener("change", updateValue);
async function updateValue(e) {
profile = e.target.value;
await fetchProfile();
}

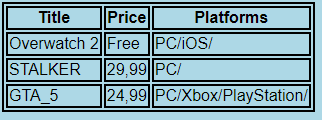
Harjutus 8: XML lugemine
Harjutuse ülessanne oli lugeda andmed XML failist
import "./styles.css";
function loadXMLDoc() {
let xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
getGameDetails(this);
}
};
xmlhttp.open("GET", "src/games.xml", true);
xmlhttp.send();
}
function getGameDetails(xml) {
const xmlDoc = xml.responseXML;
let tableRows = "<tr><th>Title</th><th>Price</th><th>Platforms</th></tr>";
let gameElements = xmlDoc.getElementsByTagName("game");
for (let i = 0; i < gameElements.length; i++) {
tableRows +=
"<tr><td>" +
gameElements[i].getElementsByTagName("title")[0].childNodes[0].nodeValue +
"</td><td>" +
gameElements[i].getElementsByTagName("price")[0].childNodes[0].nodeValue +
"</td><td>";
let platforms = gameElements[i].getElementsByTagName("platform");
for (let j = 0; j < platforms.length; j++) {
tableRows += platforms[j].childNodes[0].nodeValue + "/";
}
tableRows += "</td></tr>";
}
document.getElementById("xmlTable").innerHTML = tableRows;
}
document.getElementById("app").innerHTML = `<table id="xmlTable"></table>`;
loadXMLDoc();

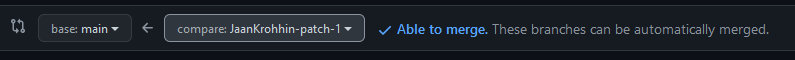
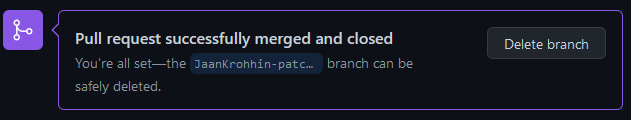
Harjutus 10: Saada email Github push-imisel.
Harjutuse ülessanne oli teha merge github’is


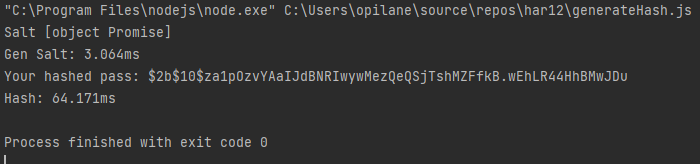
Harjutus 12: Bcrypt
const bcrypt = require('bcrypt')
const Console = require("console");
const pass = 'parool';
console.time('Gen Salt');
const salt = bcrypt.genSalt(12);
console.log("Salt "+salt)
console.timeEnd('Gen Salt')
console.time('Hash');
const hashPass = bcrypt.hashSync(pass,10);
Console.log('Your hashed pass: ' +hashPass)
console.timeEnd('Hash')

Minu lemmik harjutus oli harjutus 4