import "./styles.css";
const audio = ["FM Radio", "MP4", "Harman Speakers"];
const acces = ["Nav Sys", "Sefl Driving", "Luggage", "Roof rack"];
const myjson = [
{
Car: {
Color: "Gold",
TintedWindows: true,
Wheels: 4,
RoofCargo: true,
AudioSys: audio[2] + ", " + audio[1],
Accessories: acces[3] + ", " + acces[1]
}
},
{
Car: {
Color: "Navy",
TintedWindows: true,
Wheels: 3,
RoofCargo: true,
AudioSys: audio[0] + ", " + audio[1],
Accessories: acces[0] + ", " + acces[1]
}
}
];
document.getElementById("app").innerHTML = `
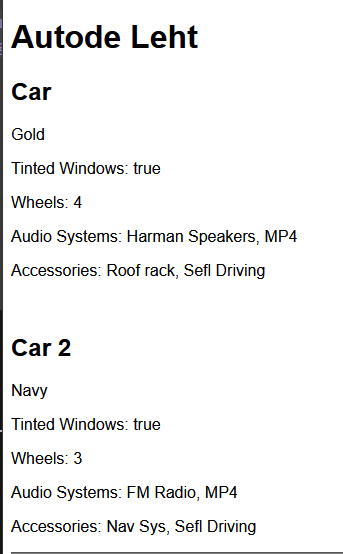
<h1>Autode Leht </h1>
<div id = "myjson">
<h2>Car</h2>
<p>${myjson[0].Car.Color}</p>
<p>Tinted Windows: ${myjson[0].Car["TintedWindows"]}</p>
<p>Wheels: ${myjson[0].Car["Wheels"]}</p>
<p>Audio Systems: ${myjson[0].Car["AudioSys"]}</p>
<p>Accessories: ${myjson[0].Car["Accessories"]}</p>
<br>
<h2>Car 2</h2>
<p>${myjson[1].Car.Color}</p>
<p>Tinted Windows: ${myjson[1].Car["TintedWindows"]}</p>
<p>Wheels: ${myjson[1].Car["Wheels"]}</p>
<p>Audio Systems: ${myjson[1].Car["AudioSys"]}</p>
<p>Accessories: ${myjson[1].Car["Accessories"]}</p>
<hr>
</div>
`;