Andmebaasipõhise veebirakenduse loomine / ASP.NET + andmebaas
Andmetabeli näitamine veebilehel
Andmetabeli loomine
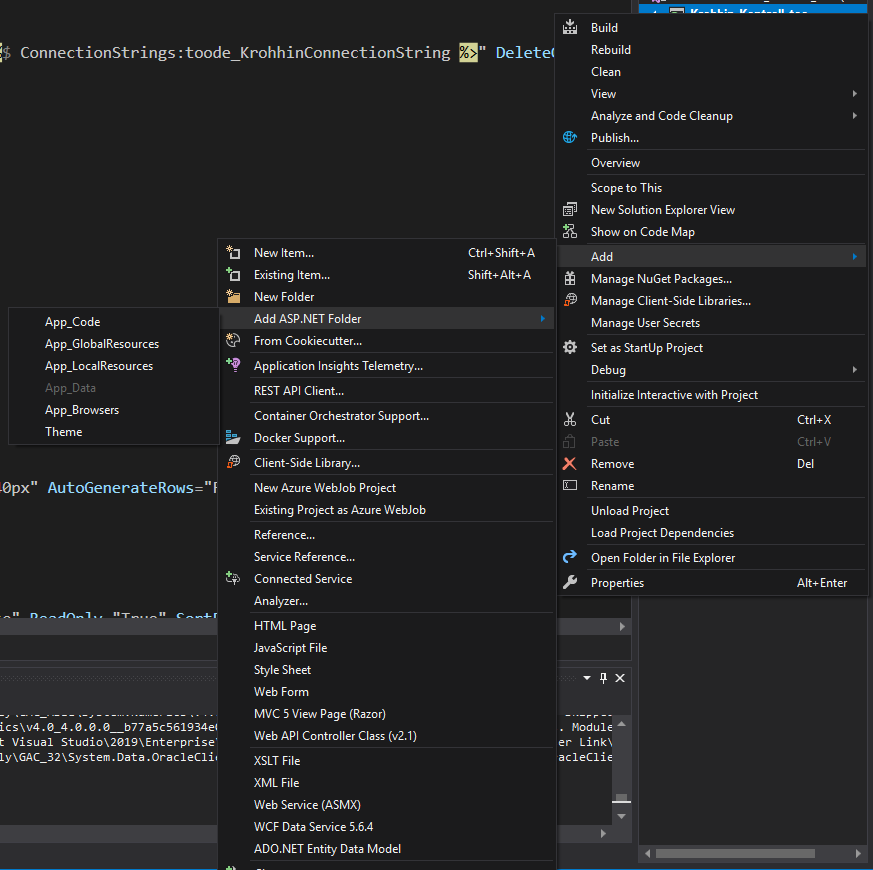
Alustame lihtsamast, ehk siis serveris tabelis olevate andmete vaatamisest Interneti kaudu. Nagu ikka, tuleb algul veebirakendus luua. Sedakorda saab talle nimeks loomalehestik. ASP.NETi rakendustele on välja mõeldud standardne struktuur. Kui andmebaasifail käib rakenduse juurde, siis ta paigutatakse kausta nimega App_Data. Tühjal rakendusel see puudub – järelikult tuleb luua. Rakenduse nime juurest valik Add ASP.NET folder pakub sobiva nimega kausta välja.

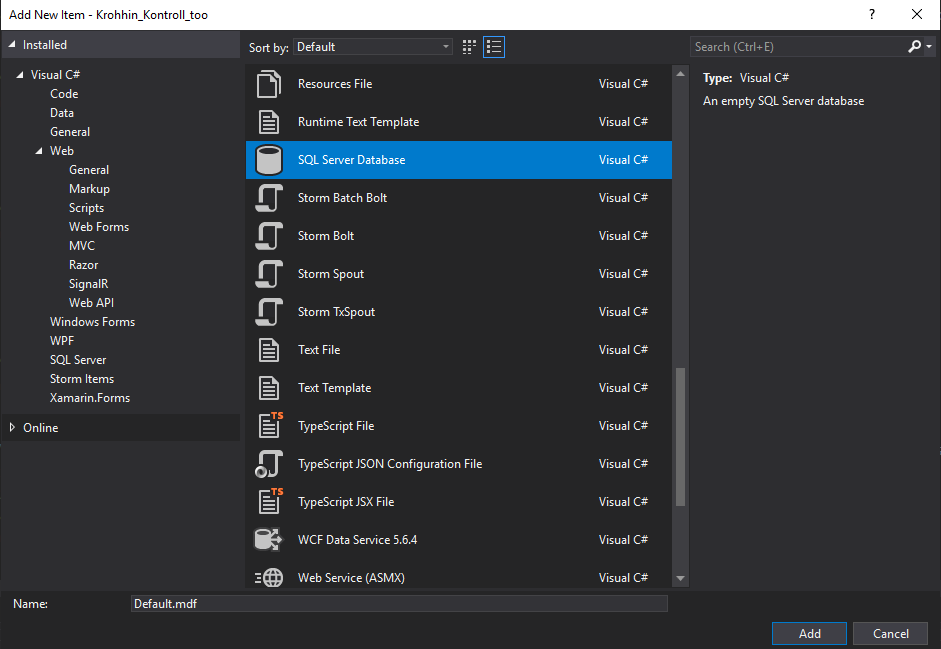
Edasi siis tasub loodud kausta sisse andmebaasifail istutada. SQL Serveri andmebaasile võib jätta vaikimisi nime – Database.mdf.

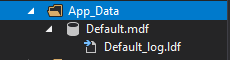
Loodud andmebaasifail paistab ilusti rakenduse puus:

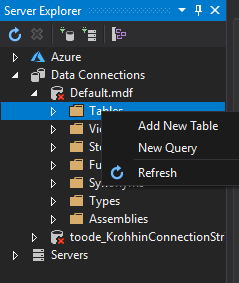
Andmebaasiga lähemaks suhtlemiseks aitab Database Exploreri nimeline abivahend. Sealtkaudu saab öelda, et soovin luua oma andmebaasi uue tabeli andmete hoidmiseks. Relatsiooniline andmebaas nagu SQL Server hoiabki kõiki andmeid tabelites.

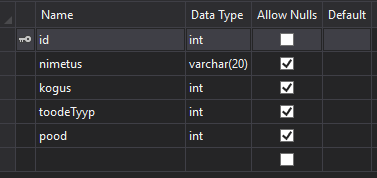
Esimeses ja lihtsamas lähenduses on andmebaas andmetabelite komplekt, igas tabelis olemas read ja veerud. Kõigepealt luuakse veerud, märkides neile ära nime ja tüübi. Siinses võimalikult lihtsas näites püüame veebilehel näidata koeri, igaühel koeranimi ja sünniaasta. Lisaks on andmebaasitabelite juures poolkohustuslikuks tulbaks identifikaatortulp, näiteks nimega id. Miks see vajalik? Kes näiteks Exceli tabeleid loob, sel tulevad reanumbrid automaatselt. Saab alati selgelt öelda, et vastav tekst on millises reas ja millises veerus. Andmebaasitabelites aga sellisel kujul reanumbreid ei hoita. Isiku identifitseerijaks võib olla näiteks isikukood. Need aga ei lähe sugugi mitte järjest. Küll aga on andmetabelite juures igati kasulik, kui on võimalik mingi kindla tunnuse järgi rida eristada. Muidu võib kergesti juhtuda, et näiteks sisestamisel tekib kaks korduvat rida ning tavavahenditega ei saagi naljalt öelda, et kustuta üks rida ära ja jäta teine alles. Siin siis on eristajaks tulp nimega „id“, tüübist int ehk täisarv. Nime ette tasub hiire parema klahviga valida primaarvõtmemärk.

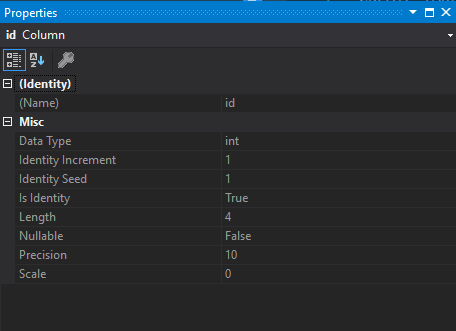
Et andmebaasiprogramm taipaks automaatselt id-numbreid välja mõelda, selleks tasub alt veeru omaduste seast valida, et tulba omadus „identity“ on sisse lülitatud. Ning siis asutakse automaatselt alates ühest ühe kaupa reanumbreid panema.

Andmetüüp int tähendab täisarve, sobib nii id kui sünniaasta puhul. Koera nimeks sai nvarchar(50) ehk siis national (lubab täpitähti) varchar ehk muutuva pikkusega, kuni 50 sümboli pikkune tekst. Omadus allow Nulls kipub vahel esmakordsel tutvusel segadust tekitama. Kõige lihtsam on sealne kast võimalusel märkimata jätta. Sel juhul tühiväärtused, ehk nullid (sõnaga) ei ole lubatud. Kui sisestame koera, peame sisestama ka tema sünniaasta. Kui aastat ei tea, saame aasta väärtuseks panna ka näiteks 0 või -1. Aga ei saa aastat panemata jätta.

Salvestusnupule või Ctrl+S vajutades küsitakse loodavale tabelile nimi – eks see tule siis anda.
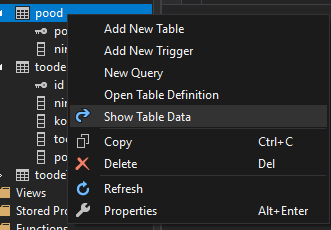
Edasi juba koerte eneste sisestamine. Selleks tuleb avada Database Explorer. Sealt valida tabelite alt koertetabel ning selle pealt parema hiireklahviga Show Table Data. Nimi ja sünniaasta tuleb kirjutada, id-number tuleb automaatselt juhul, kui Identity Specificationi juurde on ennist yes kirjutatud.

Nende toimetuste tulemusena on andmebaas ja andmetabel olemas. Edasi siis juba tasub vaadata, kuidas andmed veebilehele nähtavaks saab.
Andmetabeli näitamine veebilehel
Andmetabelist Database Exploreri aknas hiirega kinni võtta ja lohistada olemasoleva veebilehe disainivaatesse.

Selle peale luuakse vajalikud ühendused ning andmeid võibki veebilehel vaatama hakata.

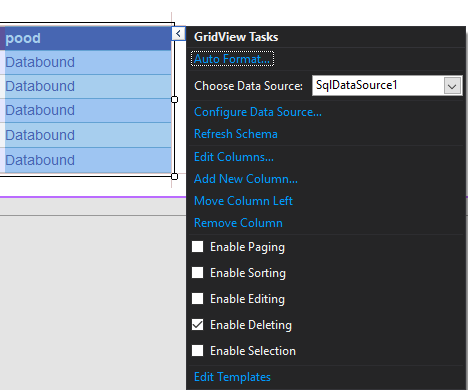
Soovite andmeid sorteerida ja parandada – palun väga. Disainivaates GridView peale minnes tekib paremasse ülanurka väike kolmnurk. Sellele vajutades hüppab välja menüü soovitud toimetuste tarbeks. Vaid „linnukesed“ sisse ja soovitu toimib. Nagu muinasjutus 🙂

Koeranimele vajutades järjestatakse andmed kõigepealt nimede järgi tähestikulisse järjekorda. Ning vasakult edit-käskluse valides kannatab andmeid muuta ka.

Ja salvestada.

Ning hüüumärgi peale vajutades uuendatakse andmebaasivaade – võib veenduda, et ka seal on Mukist Muri saanud.
Andmete lisamine
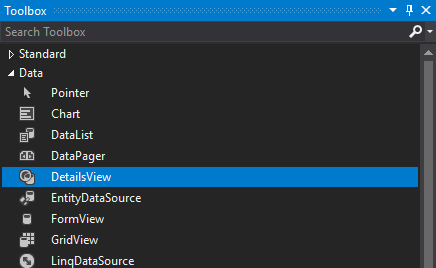
Andmetabeli lehele lohistamisega automaatselt tekkinud GridView kaudu saab küll andmeid järjestada, muuta ja kustutada, ent mitte lisada. Lisamiseks üks mugav abiline on DetailsView.

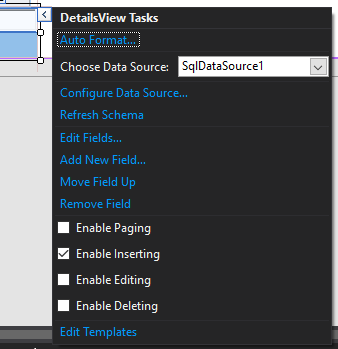
Ta tuleb lehele sobivasse kohta lohistada, andmeallikaks määrata juba lehele tekkinud SqlDataSource1 ning lubada andmete lisamine.

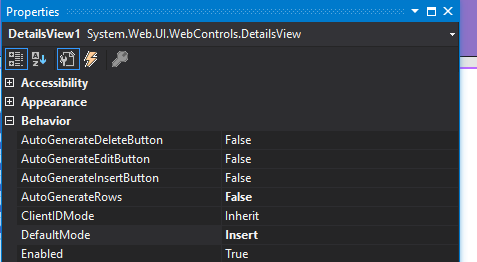
Omaduste juurest tasub määrata, et lisamine ongi selle komponendi vaikimisi omadus: DefaultMode: Insert.

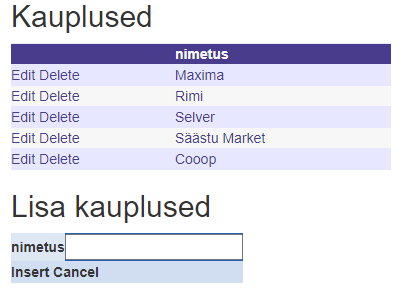
Nii on lehel kohe olemas lisamise jaoks vajalikud lahtrid – ainult kirjuta ja lisa.

… ja veendu, et lisatud andmed ka nähtavad on.

Lehe kohendamine
Andmeid lisada, kustutada ja muuta saab küll kergesti. Edasi kipub aga tekkima tahtmine või vajadus lehte ilusamaks või ümbritsevate lehtedega sobivamalt koos toimivamaks kujundada. Vaatame siin järgnevalt mõned võimalused.
Igasugu muutmiste tarbeks on kasulik hoida olemasolevast alles koopia – siis võimalik eelmise meeldiva seisu juurde tagasi minna muretsemata, et millestki tarvilikust ollakse ilma jäänud. ASP.NET rakendus iseenesest talletatakse tekstifailidena, ülejäänud graafiline pool pannakse nende põhjal kokku.
Kui leht koosneb vaid ühest failist, sel juhul saab sellest mugavasti enesele koopia teha. Nagu ikka – hiire parema klahviga „kopeeri/copy“ ning edasi „kleebi/paste“. Kleepimiseks tuleb minna rakenduse kataloogi peale – siin näites E:…\loomalehestik\
| Ning Rename abil tasub lehele Copy of … asemel ka viisakas nimi anda. Siin lehel sai selleks nimeks kiirkoerad2.aspx. |

Veendumaks et kopeerimine ning ümber nimetamine õnnestus, tasub leht käivitada ja avada. Andmed peaksid samast andmetabelist ilusti nähtavale ilmuma.

Vihjeks: kui leht koosneb mitmest failist, siis ühe lehe kopeerimine nõnda lihtsalt ei õnnestu. Küll aga võiks saada kopeerida üht kataloogi rakenduses või siis keerukamal juhul tervet rakendust.
Et veebilehestik lõpuks siiski kirjas tekstifailina ning mitmeid asju saab vaid siit suhteliselt mugavamalt jälgida või muuta, siis teeme ka selle poolega tutuvust. Esiteks pilk võlurite abil kokku pandud lehe koodile.
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AllowSorting="True"
AutoGenerateColumns="False" DataKeyNames="id" DataSourceID="SqlDataSource1"
EmptyDataText="There are no data records to display.">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="id" HeaderText="id" ReadOnly="True"
SortExpression="id" />
<asp:BoundField DataField="koeranimi" HeaderText="koeranimi"
SortExpression="koeranimi" />
<asp:BoundField DataField="synniaasta" HeaderText="synniaasta"
SortExpression="synniaasta" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString1 %>"
DeleteCommand="DELETE FROM [koertetabel] WHERE [id] = @id"
InsertCommand="INSERT INTO [koertetabel] ([koeranimi], [synniaasta]) VALUES (@koeranimi, @synniaasta)"
ProviderName="<%$ ConnectionStrings:DatabaseConnectionString1.ProviderName %>"
SelectCommand="SELECT [id], [koeranimi], [synniaasta] FROM [koertetabel]"
UpdateCommand="UPDATE [koertetabel] SET [koeranimi] = @koeranimi, [synniaasta] = @synniaasta WHERE [id] = @id">
<DeleteParameters>
<asp:Parameter Name="id" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="koeranimi" Type="String" />
<asp:Parameter Name="synniaasta" Type="Int32" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="koeranimi" Type="String" />
<asp:Parameter Name="synniaasta" Type="Int32" />
<asp:Parameter Name="id" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="id" DataSourceID="SqlDataSource1" DefaultMode="Insert"
Height="50px" Width="125px">
<Fields>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="koeranimi" HeaderText="koeranimi"
SortExpression="koeranimi" />
<asp:BoundField DataField="synniaasta" HeaderText="synniaasta"
SortExpression="synniaasta" />
<asp:CommandField ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
Seletused
ASP.NET lehe päis. Lihtsamal juhul teatatakse vaid lehel kasutatav programmikoodi keel, kuid hiljem võib sinna hulgem parameetreid juurde tulla.
<%@ Page Language="C#" %>
Seletused
ASP.NET lehe päis. Lihtsamal juhul teatatakse vaid lehel kasutatav programmikoodi keel, kuid hiljem võib sinna hulgem parameetreid juurde tulla.
<%@ Page Language="C#" %>
Järgneb HTMLi päis, mis otse veebilehitsejasse näidatakse ning millise standardi järgi võiks siis ka ülejäänud leht vormindatud olla.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Koht skriptide jaoks. Põhjalikuma rakenduse puhul paigutatakse skriptid eraldi faili, kuid lihtsamal juhul on siin koht käskluste käivitamiseks. Nõnda koodi ühes failis hoides säilib ka lehe mugav kopeerimisvõimalus. Äramärkimist väärib runat=“server“ parameeter skripti juures. ASP.NET tegeleb vaid nende märgenditega, mil vastav atribuut juures. Muul juhul oleks teemist kliendipoolse Javaskripti lõiguga.
<script runat="server">
</script>
HTMLi osa algus. Atribuut runat head-i juures võimaldab sealset sisu(näiteks pealkirja) programmikoodi abil muuta. Samas aga jätab koha ka pealkirja otse koodi sisse kirjutamiseks.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
ASP.NET lehel on vaid üks runat=“server“-atribuudiga vorm. Ning kogu lehe programmiline tegevus käib selle sees. Enamasti pole põhjust vormi vaikimisi id-d muuta.
<form id="form1" runat="server">
<div>
Järgnevad juba lehe töö seisukohalt vajalikud elemendid. GridView siinjuhul andmete tabeli kujul näitamiseks ning nende parandamiseks. Kõige lihtsamal juhul suudab GridView ka siis andmeid näidata, kui on loodud vastav element ning määratud, kust andmeid võtta. Siin on aga parameeter AutoGenerateColumns väärtusega „False“, mis tähendab, et veerud tuleb (ja saab) ise kirjeldada ning nende omadusi sättida.
Andmeallika kaudu käib suhtlus andmeelementide ning andmebaasi vahel. Siinsel juhul on näha SQL-laused põhioperatsioonide jaoks ning seade, kus tegelikku andmebaasi asukohta määrav ConnectionString võetakse konfiguratsioonifailist loetelu ConnectionStrings kaudu.
<asp:GridView ID="GridView1" runat="server" AllowSorting="True"
AutoGenerateColumns="False" DataKeyNames="id" DataSourceID="SqlDataSource1"
EmptyDataText="There are no data records to display.">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="id" HeaderText="id" ReadOnly="True"
SortExpression="id" />
<asp:BoundField DataField="koeranimi" HeaderText="koeranimi"
SortExpression="koeranimi" />
<asp:BoundField DataField="synniaasta" HeaderText="synniaasta"
SortExpression="synniaasta" />
</Columns>
</asp:GridView>
Andmeallika kaudu käib suhtlus andmeelementide ning andmebaasi vahel. Siinsel juhul on näha SQL-laused põhioperatsioonide jaoks ning seade, kus tegelikku andmebaasi asukohta määrav ConnectionString võetakse konfiguratsioonifailist loetelu ConnectionStrings kaudu.
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString1 %>"
DeleteCommand="DELETE FROM [koertetabel] WHERE [id] = @id"
InsertCommand="INSERT INTO [koertetabel] ([koeranimi], [synniaasta]) VALUES (@koeranimi, @synniaasta)"
ProviderName="<%$ ConnectionStrings:DatabaseConnectionString1.ProviderName %>"
SelectCommand="SELECT [id], [koeranimi], [synniaasta] FROM [koertetabel]"
UpdateCommand="UPDATE [koertetabel] SET [koeranimi] = @koeranimi, [synniaasta] = @synniaasta WHERE [id] = @id">
<DeleteParameters>
<asp:Parameter Name="id" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="koeranimi" Type="String" />
<asp:Parameter Name="synniaasta" Type="Int32" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="koeranimi" Type="String" />
<asp:Parameter Name="synniaasta" Type="Int32" />
<asp:Parameter Name="id" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
Siinses rakenduses lisamiseks mõeldud DetailsView võtab tänu DefaultMode=“Insert“-ile ka vastava kuju kohe ette. Ning kasutajapoolne lisamiskäsklus kantakse üle SqlDataSource1 vastavaks Insert-käskluseks koos tekstiväljadest kaasa tulevate parameetritega.
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="id" DataSourceID="SqlDataSource1" DefaultMode="Insert"
Height="50px" Width="125px">
<Fields>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="koeranimi" HeaderText="koeranimi"
SortExpression="koeranimi" />
<asp:BoundField DataField="synniaasta" HeaderText="synniaasta"
SortExpression="synniaasta" />
<asp:CommandField ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
Järgnevalt mõned täiendused, mida saab teha ka seadete alt valikuid otsides, kuid mis koodi sisse kirjutatuna õnnestub küllalt hõlpsalt ette võtta.

Nagu pildilt näha, muudeti pealkirjad lugemiseks mugavamaks ning tõlgiti käsklused. Samuti sai lehe pealkirjaks „Koerad“. Viimatine siis HTMLi title-elemendi sisse. Tõlkimine vastavate elementide juurde. GridView puhul EditText, UpdateText ja CancelText parameetrid, DetailsView juures InsertText ja CancelText. Veergude nimede jaoks tulpadel omadus HeaderText.
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Koerad</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Koerte loetelu</h1>
<asp:GridView ID="GridView1" runat="server" AllowSorting="True"
AutoGenerateColumns="False" DataKeyNames="id" DataSourceID="SqlDataSource1"
EmptyDataText="Koerte andmed puuduvad.">
<Columns>
<asp:CommandField ShowEditButton="True" EditText="Muuda" UpdateText="Salvesta muutused" CancelText="Katkesta" />
<asp:BoundField DataField="id" HeaderText="id" ReadOnly="True"
SortExpression="id" Visible="false" />
<asp:BoundField DataField="koeranimi" HeaderText="Koera nimi"
SortExpression="koeranimi" />
<asp:BoundField DataField="synniaasta" HeaderText="sünniaasta"
SortExpression="synniaasta" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString1 %>"
DeleteCommand="DELETE FROM [koertetabel] WHERE [id] = @id"
InsertCommand="INSERT INTO [koertetabel] ([koeranimi], [synniaasta]) VALUES (@koeranimi, @synniaasta)"
ProviderName="<%$ ConnectionStrings:DatabaseConnectionString1.ProviderName %>"
SelectCommand="SELECT [id], [koeranimi], [synniaasta] FROM [koertetabel]"
UpdateCommand="UPDATE [koertetabel] SET [koeranimi] = @koeranimi, [synniaasta] = @synniaasta WHERE [id] = @id">
<DeleteParameters>
<asp:Parameter Name="id" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="koeranimi" Type="String" />
<asp:Parameter Name="synniaasta" Type="Int32" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="koeranimi" Type="String" />
<asp:Parameter Name="synniaasta" Type="Int32" />
<asp:Parameter Name="id" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="id" DataSourceID="SqlDataSource1" DefaultMode="Insert"
Height="50px" Width="125px">
<Fields>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="koeranimi" HeaderText="Koera nimi"
SortExpression="koeranimi" />
<asp:BoundField DataField="synniaasta" HeaderText="Sünniaasta"
SortExpression="synniaasta" />
<asp:CommandField ShowInsertButton="True" InsertText="Lisa" CancelText="Tühjenda" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
Minu kood
<%@ Page Title="About" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="Krohhin_Kontroll_too.About" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
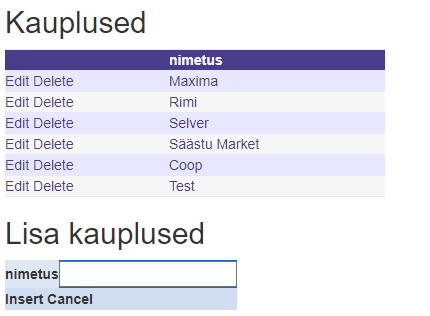
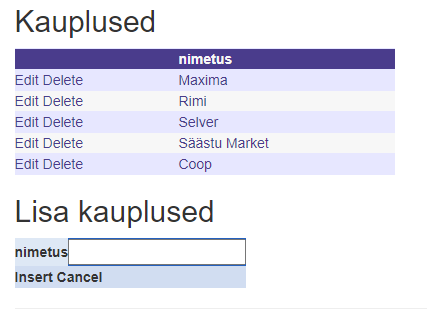
<h2>Kauplused</h2>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="poodID" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display." Width="380px" BackColor="White" BorderColor="#E7E7FF" BorderStyle="None" BorderWidth="1px" CellPadding="3" GridLines="Horizontal">
<AlternatingRowStyle BackColor="#F7F7F7" />
<Columns>
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True" />
<asp:BoundField DataField="poodID" HeaderText="poodID" ReadOnly="True" SortExpression="poodID" Visible="False" />
<asp:BoundField DataField="nimetus" HeaderText="nimetus" SortExpression="nimetus" />
</Columns>
<FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />
<PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />
<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />
<SortedAscendingCellStyle BackColor="#F4F4FD" />
<SortedAscendingHeaderStyle BackColor="#5A4C9D" />
<SortedDescendingCellStyle BackColor="#D8D8F0" />
<SortedDescendingHeaderStyle BackColor="#3E3277" />
</asp:GridView>
<h2>Lisa kauplused</h2>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:toode_KrohhinConnectionString %>" DeleteCommand="DELETE FROM [pood] WHERE [poodID] = @poodID" InsertCommand="INSERT INTO [pood] ([nimetus]) VALUES (@nimetus)" ProviderName="<%$ ConnectionStrings:toode_KrohhinConnectionString.ProviderName %>" SelectCommand="SELECT [poodID], [nimetus] FROM [pood]" UpdateCommand="UPDATE [pood] SET [nimetus] = @nimetus WHERE [poodID] = @poodID">
<DeleteParameters>
<asp:Parameter Name="poodID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="nimetus" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="nimetus" Type="String" />
<asp:Parameter Name="poodID" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False" DataKeyNames="poodID" DataSourceID="SqlDataSource1" DefaultMode="Insert" Height="50px" Width="125px" CellPadding="4" GridLines="None" ForeColor="#333333">
<AlternatingRowStyle BackColor="White" />
<CommandRowStyle BackColor="#D1DDF1" Font-Bold="True" />
<EditRowStyle BackColor="#2461BF" />
<FieldHeaderStyle BackColor="#DEE8F5" Font-Bold="True" />
<Fields>
<asp:BoundField DataField="poodID" HeaderText="poodID" InsertVisible="False" ReadOnly="True" SortExpression="poodID" />
<asp:BoundField DataField="nimetus" HeaderText="nimetus" SortExpression="nimetus" />
<asp:CommandField ShowInsertButton="True" />
</Fields>
<FooterStyle BackColor="#507CD1" ForeColor="White" Font-Bold="True" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
</asp:DetailsView>
</asp:Content>